有交互就有反馈。反馈可以有很多种,包括各种界面元素,声音或者影像的变化。这种变化的目的在于,提醒用户操作结果。这个结果十分重要,成功,则进入下一阶段的使用;失败,则继续或修改当前操作至成功。一般来说,成功的操作,软件设计的习惯都是直接跳转到下一阶段,没有必要使用冗余的反馈来干扰用户。当然,这个阶段是最后阶段的话,反馈不可少,让用户知道已经完成阶段任务。失败的操作,反馈显得十分重要。如果没有明显的反馈,用户会不知所措,或者干脆放弃对软件的使用。
当然,你知道我不是交互设计师,也不是“用户体验设计师”,我只是一个“页面切割师”(Orz…)……我想从“页面切割”的经验中,从逛到的各种有趣网站(你知道,我热爱互联网  )中,谈谈网站(现在流行叫Web App,对,网站也是软件哇)使用过程中的反馈。
)中,谈谈网站(现在流行叫Web App,对,网站也是软件哇)使用过程中的反馈。
网站有自己的特殊性。它必须运行在一个已有的软件(各种浏览器)上,必须受到运行坏境的种种制约。
在'Web 1.0'时代,通常的做法是,所有一切交互,都等待服务器接收数据处理后,返回处理的反馈。看看下面,你是不是觉得很熟悉:


这是经典做法,也是最安全的做法,一切都必须经过服务器的确认。但是碰到网速等因素困扰时,尤其是互联网的洪荒年代,绝大部分人都是通过一根理想值是14.4k的电话线上网,等待服务器的反馈结果,慢得往往让人崩溃。
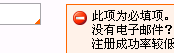
于是JavaScript应运而生,客户端能做一些最简单的检查,再也不用等服务器的处理。比如:

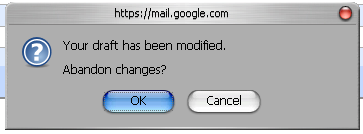
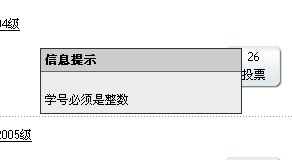
JavaScript还有一个更恐怖的提示形式:

这种方式可以说臭名昭著,原因在于,弹出这么个对话框时,操作系统(你知道我指Windows)会发出震耳欲聋气势如虹的声音,令用户感觉“超不爽”。其实,或许能改稍微改善这个问题,这种方式的提示还是有其可取之处的。没有任何页面上的提示能比弹出的对话框更让人注意,而且,这个对话框有“冻结操作”的功能,在某些重大场合下,失误的操作会让用户损失惨重。上面的Gmail例子,是发生在放弃草稿邮件(可能已经信心苦苦打了很多字)的“重大情况下”,这么做是合适合理的。
当然,我们可以在页面内模仿这种形式:

但是,你知道,我一直都强调的,没有JavaScript怎么办?题外话了,程序设计应该考虑到,没有JavaScript情况下,服务器端应该能够正常处理提交结果,不要轻易信任客户端返回的数据而不加检查。
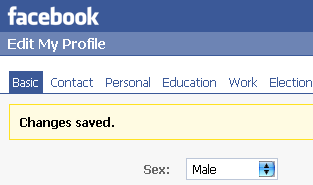
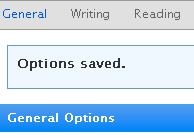
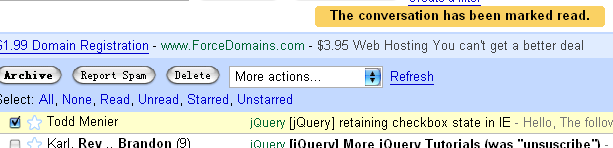
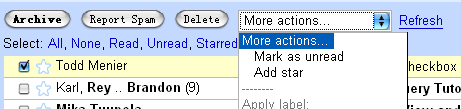
当然,在'Web 2.0'时代,我们也少不了提示,Gmail是这样干的:

我们知道,“不刷新”是'Web 2.0'的重大技术特征。我们的操作,页面不需重新生成,提示信息可以自动出现在当前页面的某个位置。某个位置?我前面强调过,网站必须在浏览器等客户端内执行,浏览器可以有滚动条。于是,我们的问题来了:

这个截屏跟上一个是同一操作。假如我把滚动条刚好拉到这里,我的操作将看不到任何反馈结果。'Web 2.0'的“不刷新”让我以为什么都没有发生过,首先我会怀疑我的操作有误,继续尝试…